عناصر خطی و بلاک در HTML

عناصر خطی و بلاک در HTML
از نظر ظاهری ما میتوانیم عناصر HTML را به دو نوع اصلی دسته بندی کنیم:
1- عناصر خطی
2- عناصر بلاک
block (غیر خطی)
عناصر بلاک: از این عناصر معمولا برای ساختاردهی به صفحه وب استفاده می شود. این عناصر صفحه را از نظر ظاهری و مفهمومی به قسمت های مختلف تقسیم می کنند. در نتیجه اگر از عناصر بلاک استفاده کنیم محتوا را از خط جدید شروع کرده و محتوای بعد از خود را به خط بعد انتقال می دهند. یعنی یک بلاک خاص برای خود ایجاد می کنند.
- پاراگراف ها
<p> - لیست ها: غیر ترتیبی
<ul>و ترتیبی<ol> - عناوین: از سطح یک
<h1>تا سطح شش<h6> - مقالات
<article> - بخش ها
<section> - نقل قول های بلند
<blockquote>
inline (خطی)
عناصر خطی: این نوع از عناصر معمولا محتوایی از یک یا چندین کلمه را دارند و معمولا از آنها برای تمیز دادن ببن قسمت های مختلف یک متن استفاده می شود تا مفهوم یا عملکرد خاصی را بر روی برخی از کلمات یا جملات اعمال کنند.
- لینک ها
<a> - کلمات تاکیدی
<em> - کلمات مهم
<strong> - نقل قول های کوتاه
<q> - اختصار
<abbr>
<p>تا حالا <a href="https://www.aparat.com/amoozesh.isatis" target="_blank" rel="noopener">این کلیپ ها</a> رو دیدی؟</p>
حال در کادر زیر خروجی را میتوانید مشاهده کنید:
See the Pen Untitled by Ali Tasharoei (@Isatis-academy) on CodePen.
در این مثال از یک عنصر بلاک برای مشخص کردن پاراگراف (<p>) استفاده شده است تا این قسمت از محتوا از دیگر قسمت ها جدا شود. همچنین برای اینکه لینک مربوط به کلیپ ها را متمایز از کلمات دیگر این متن کنیم از عنصر خطی لینک (<a>) استفاده کرده ایم. که این عنصر عملکرد خاصی را برای عبارت “این کلیپ ها” تعیین می کند. عملکردی که باعث می شود تا کاربر به صفحه ای که می تواند کلیپ ها را تماشا کند انتقال داده شود.
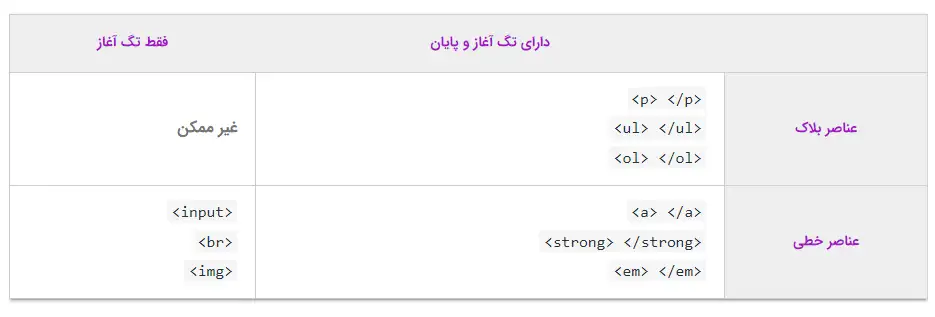
نکته مهم: همه عناصر بلاک دارای تگ آغاز و پایان هستند که البته منطقی هم هست چرا که باید درون این تگ ها محتوا قرار بگیرد. پس می توان نتیجه گرفت که تمام عناصری که فقط دارای تگ آغازین هستند از نوع خطی می باشد. البته توجه داشته باشیم که تمام عناصر خطی اینگونه نیستند.

انواع دیگر
در HTML انواع دیگری از عناصر نیز وجود دارند که به مرور با آنها آشنا می شویم:
- آیتم های لیست
<li> - جدول، ردیف جدول و سلول جدول
<table>،<tr>و<td>